Hello Friends!!
In today’s blog, I will recommend the best approach for creating a custom theme.
By default, there are 2 Magento themes.
Luma and Blank
Luma is a demonstration theme, while Blank acts as a basis for custom Magento theme customization.
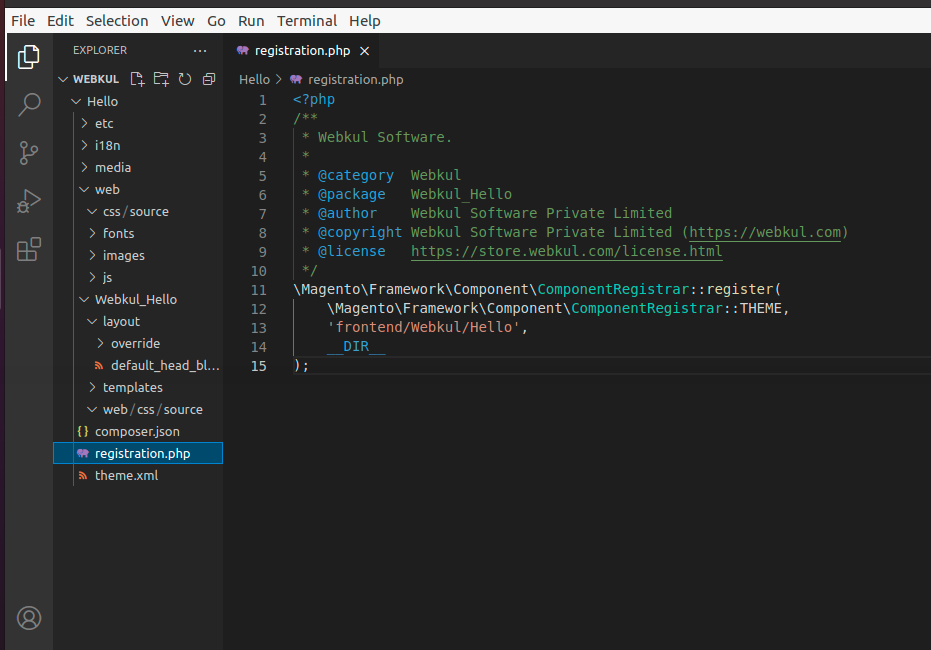
Firstly, let’s understand the directory structure.

Now Create a theme.xml file to initialize your theme.
It contains the title of the theme, the preview image of the theme, the parent theme (all layouts of this theme), and CSS can be inherited by default.
Example –
Create a registration.php file in your theme directory to register your theme in Magento.
Now create a view.xml file to change the type and size of the image or create your own type in the app/design/frontend/Vendor/themeName/etc directory.
Example –
Base layouts –
Layout files provided by modules, Location :
- Page configuration and generic layout files: moduleDirectory/view/frontend/layout
- Page layout files: moduleDirectory/view/frontend/page_layout
Theme layouts:
Layout files provided by themes, Location :
- Page configuration and generic layout files: themeDirectory/Vendor_ThemeName/layout
- Page layout files: themeDirectory/Vendor_ThemeName/page_layout
Always create new XML layout files instead of customizing and overriding .phtml templates.
Such as if you need to create a new container, it is better to add an XML file than override an existing template.
We can create extending layout files, and modify our code as per our needs.
To extend the layout, add a layout file at the following location:
Example –
To customize the layout defined in /view/frontend/layout/catalog_product_view.xml,
We need to create a layout file with the same name in our custom theme.
Override base layouts –
If we want to override the layout file, This means the new file that we place in the theme will be used instead of the parent theme layout file of the base layout file.
To override the base layout file, put a layout file with the same name at the following location –
Example –
Containers and blocks –
Always change the position of a block or container using .
To move an element, we have to refer to it with its name and then set the destination attribute which can either be a container or a block.
To add or remove a block or container by setting the remove or display attribute to true or false within the .
Example –
We can reorder block and container using the after and before attributes of the .
CSS –
If you are inheriting from a default Magento theme, always extend the default styles instead of overriding them.
If possible, put your customizations in the _extend.less or _theme.less file, instead of overriding a .less file from a parent theme.
Your _theme.less file of the theme overrides your parent’s theme. So, if you have to assign a parent theme to your theme,
copy the all content from the parent file _theme.less of parents theme.
If possible use Magento generic CSS classes.
It’s a best practice to use generic CSS classes because there are many third-party extensions that uses Magento generic CSS classes.
You can also include your own custom CSS by adding it in the default_head_blocks.xml file which is located in the Magento_Theme module.
Example –
When you are styling a custom theme, add styles to separate less files, instead of appending to a single file.
Because in this way, you can track down and debug the styles easily.
As a reference, check [Magento_Blank_Theme_Path]/web/css/_styles.less
Translation
If you need to change the phrases in the user interface, add custom CSV dictionary files instead of overriding .phtml templates.
Always keep the text translatable.
To ensure all the text which are used within your Magento templates can be translated,
you should wrap it within the translate function:
Example –
If you have any questions please comment below, and we will try to respond to you.
Thanks! ????